c 9-00 до 18-00
Измерение скорости сайта в Google PageSpeed, анализ показателей
Разберем рекомендации Google PageSpeed на примере реального сайта
Google Pagespeed — это инструмент от гугла для тестирования скорости загрузки страницы. Проведем анализ какого-нибудь сайта, и на примере покажем что озгначают те или иные показатели и рекомендации. Возьмем для примера сайт wpcafe.org:

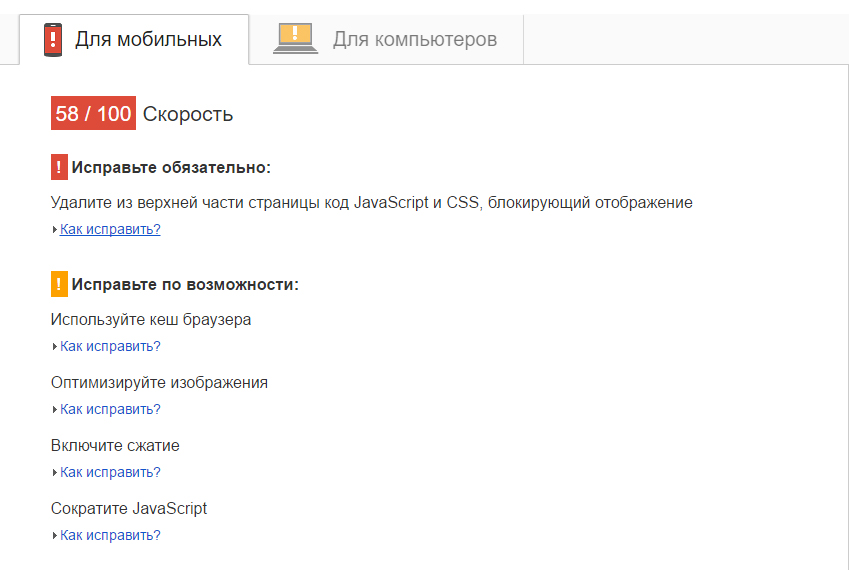
Собственно оценка так себе. Для мобильных Google PageSpeed показал оценку 58. Для стационарных ПК — 78. Посмотрим почему так.
«Удалите из верхней части страницы код JavaScript и CSS, блокирующий отображение»
Удалите код JavaScript, препятствующий отображению:
ttps://wpcafe.org/…-content/themes/wordpresso3/js/jquery.js
https://wpcafe.org/…ontent/themes/wordpresso3/js/adaptive.js
https://wpcafe.org/…-includes/js/jquery/jquery.js?ver=1.12.4
https://wpcafe.org/…s/jquery/jquery-migrate.min.js?ver=1.4.1
https://wpcafe.org/…/decomments/assets/js/decom.min.js?ver=1
https://wpcafe.org/…ss/fancybox/jquery.fancybox.js?ver=1.3.4
https://wpcafe.org/…esponsive-faq/js/hrf-script.js?ver=4.5.3
https://wpcafe.org/…-includes/js/underscore.min.js?ver=1.8.3
https://wpcafe.org/…wp-includes/js/backbone.min.js?ver=1.2.3
https://wpcafe.org/…/assets/js/pvc.backbone.min.js?ver=1.4.0
Оптимизируйте работу CSS на следующих ресурсах:
https://wpcafe.org/wp-content/themes/wordpresso3/style.css
https://wpcafe.org/…tent/themes/wordpresso3/css/adaptive.css
https://wpcafe.org/…es/decomments/assets/css/decom.css?ver=1
https://fonts.googleapis.com/…00,700,600,300&subset=latin,cyrillic-ext
https://wpcafe.org/…s/category-posts/cat-posts.css?ver=4.6.1
https://wpcafe.org/…ordpress/fancybox/fancybox.css?ver=4.5.3
https://wpcafe.org/…count/assets/css/style.min.css?ver=1.4.0
https://wpcafe.org/…ss/essb-native-skinned.min.css?ver=4.5.3
https://wpcafe.org/…ssets/css/font-awesome.min.css?ver=4.5.3
https://wpcafe.org/…y-social-share-buttons.min.css?ver=4.5.3
https://fonts.googleapis.com/…y=Roboto:500&subset=latin,cyrillic,greek
https://wpcafe.org/…essb-followers-counter.min.css?ver=4.5.3
https://wpcafe.org/…to-tweet/assets/css/styles.css?ver=4.5.3
https://wpcafe.org/…s/assets/css/button-styles.css?ver=1.1.2
https://wpcafe.org/wp-includes/css/dashicons.min.css
https://wpcafe.org/…ssets/css/font-awesome.min.css?ver=1.1.2
Это один из важнейших показателей которые «не любит» гугл. Первое — JS скрипты и CSS стили по рекомендациям должны быть сжаты и минифицированы. И второе — они должны подгружаться асинхронно.
Для первого существует куча различных плагинов и утилит (например, я пользуюсь nodejs + gulp для объединения и минификации скриптов и стилей). Если вы пользуетесь PHPStorm WebStorm идешками — для них также существуют спец плагины, и так далее. Все утилиты перечислять — не хватит места на сервере.
Со второй рекомендацией чуть сложнее. Сначала разберемся как браузер отображает страницу. А отображает он ее постепенно. То есть он не ждет пока загрузится вся страница, а отображает ту часть, которую успел подгрузить. И при этом — если попадается JS или CSS код/файл — то он сначала выполняет его, затем подгружает оставшуюся часть страницы. Поэтому если вы в верхней части страницы (в хедере) подключите 10 JS скриптов — то браузер сначала попытается их подклчить и выполнить, а уже затем продолжит загрузку страницы. Именно это очень не любит гугл. Какие есть варианты решения?
Асинхронная загрузка скриптов.
Атрибут async загружает скрипт асинхронно. То есть браузер не будет останавливаться на загрузку файла, а продолжит отображать страницу. Когда будет загружен скрипт — он выполнится.
Атрибут defer Практически то же самое, с одним отличием — относительное расположение скриптов будет сохранено. То есть — если вы используете async, то первый скрипт (если он будет загружаться долше второго — выполнится вторым), а если используете defer то первый скрипт все равно будет выполнен первым.
<script defer src="1.js"></script>
<script async src="2.js"></script>
Асинхронная загрузка стилей.
Кое-кто загружает стили тоже асинхронно. Атрибутов (как у скриптов) нет, поэтому приходится «извращаться». Например, подгружать стили с помощью jQuery. Но тут кроется нюанс. Если стили грузить после загрузки html страницы — то страница соответственно отобразится вначале «голая», а только после загрузки стилей проявятся все стили и красивости. Очень неприятный эффект. Поэтому гугл рекомендует создавать «критический CSS». Что это такое — это стили необходимые для отображения верхней части страницы(например, шапка сайта, первый блок вверху и так далее). Эти стили лучше всего вообще встроить в HTML код:
<!DOCTYPE html>
<html lang="ru"
<head> <meta charset="UTF-8">
<title>PageSpeed</title>
<!-- Critical Styles ================================================ -->
<style>header{width: 100%; height: 100px; background: red;}</style>
</head>
<body>
<header>Шапка сайта</header>
</body>
</html>
Используйте кеш браузера
Тут все просто — нужно настроить сервер, чтобы он отдавал заголовки, позволяющие браузеру пользователя кэшировать некоторые ресурсы. (картинки js css и прочее). не будем вдаваться в подробности — как нибудь можно написать отдельную статью.
Оптимизируйте изображения
Изображения должны быть хорошо пожаты, оптимизированы, и желательно не сжиматься с помощью CSS. Оптимизировать изображения можно, например, с помощью сервиса tinyPNG, или любых других средств, коих много.
Включите сжатие
Сжатие также настраивается на сервере, с помощью модулей gzip deflate. Но не стоит сильно усердствовать. Достаточно поставить уровень сжатия 4-6. Иначе может повыситься нагрузка на серверный процессор.
Сократите JavaScript, Сократите CSS, Сократите HTML
Ну с этим все ясно — чем меньше — тем быстрее.
Сократите время ответа сервера
PHP скрипты должны выполняться быстро, без задержек, оптимизировать настройки сервера, оптимизировать запросы к БД. И прочее, прочее. Если гугл показывает долгое время ответа сервера — то самое время заняться оптимизацией скриптов сайта.
Вот в общем-то и все, никаких особенных премудростей. Оптимизируйте, оптимизируйте и еще раз оптимизируйте. Медленные сайты пользователи в наше время очень не любят.




