c 9-00 до 18-00
WordPress таблицы
Добавляем таблицы в статью
Часто на сайтах приходится работать с таблицами. И вордпресс не исключение, но увы и ах, «из коробки» вордпресс имеет очень скудный функционал для работы с таблицами. Рассмотрим несколько способов.
Вставка таблицы прямым копированием.
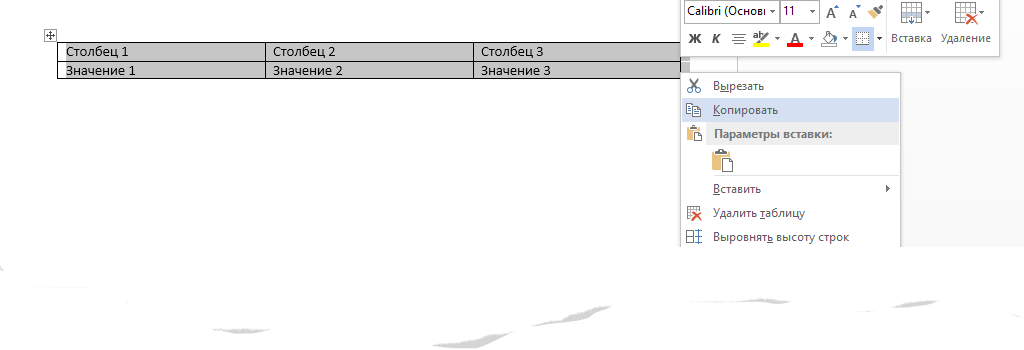
Например из программы Microsoft Word. Тут все просто — выделяем таблицу в ворде, копируем ctrl+c:

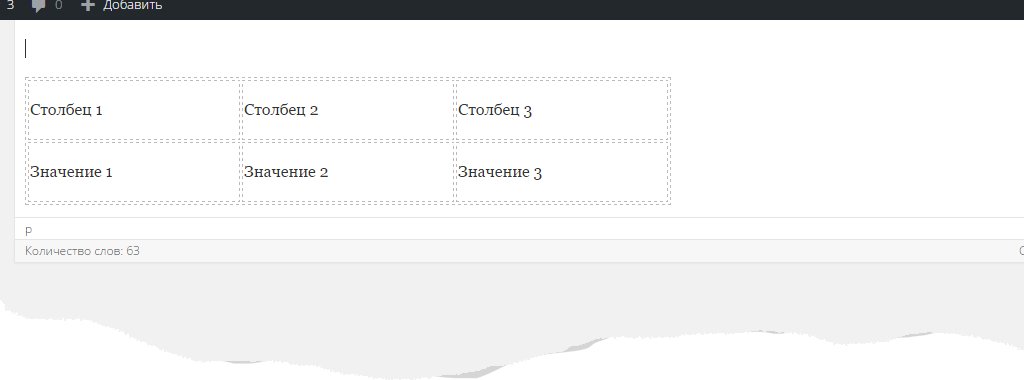
и вставляем в визуальный редактор вордпресса ctrl+v. Просто, как раз-два-три.

Минус этого способа в том, что из ворда копируется не только таблица, но и стили. Поэтому результат может быть ооочень непредсказуемым — таблица может абсолютно отличаться внешним видом от той, что задан в шаблоне. Чтобы избавиться от лишних стилей — таблицу нужно открыть в редакторе html — вот только иногда в коде таблицы, скопированной из ворда, такая каша из стилей, что разобраться новичку бывает сложно.
Вставка HTML кода таблицы.
Тут все просто — пишем html теги таблицы, и вставляем их в запись.
<table>
<tr>
<td>Столбец 1</td>
<td>Столбец 2</td>
</tr>
<tr>
<td>Значение 1</td>
<td>Значение 2</td>
</tr>
</table>
В этом случае таблица будет в точности такой, как задано в шаблоне, код таблицы будет чистым. Единственное «но» — нужно «дружить» с HTML разметкой. Хотя конечно, знание html тегов не помешает в любом случае.
Плагин TinyMCE Advanced
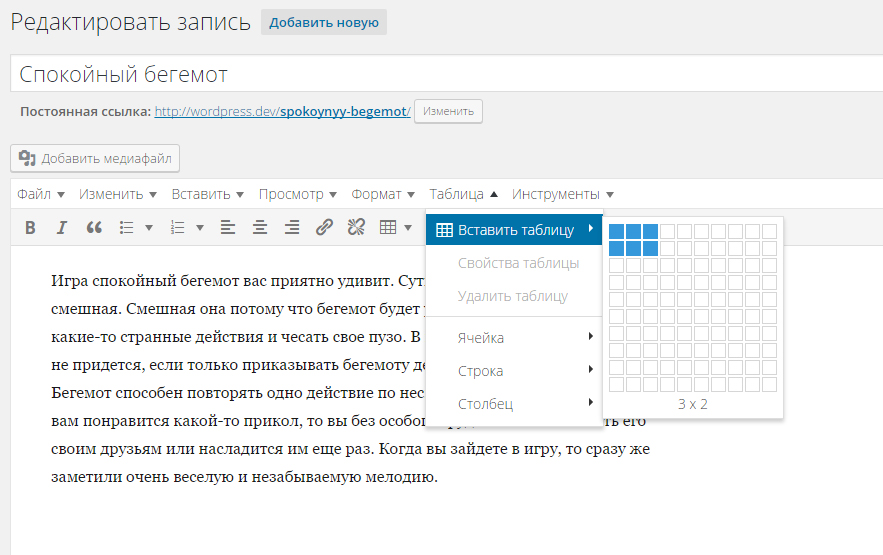
Этот плагин значительно расширяет возможности стандартного Вордпресс-редактора. В частности, появляется средство для добавления таблиц. В визуальном режиме. Устанавливаем плагин, активируем и смотрим:

Появились меню вставить таблицу, ячейка, строка и прочие, позволяющие добавлять таблицу в визуальном режиме. Все оочень просто и интуитивно понятно. Для редактора, не знакомого с разметкой — лучший выбор. И даже человеку, знакомому с версткой, данный плагин будет хорошим подспорьем. В общем — маст хэв.




