c 9-00 до 18-00
Плагин Contact Form 7 + bootstrap 3
Выводим контактную форму с помощью плагина Contact Form 7 и bootstrap 3
Многие делают сайты с помощью бутстрапа, а формы — с помощью плагина Contact Form 7. Но не все знают как объединить их вместе.
Сегодня заставим их дружить. Сделаем несколько форм обратной связи на bootstrap, и добавим их в плагин ContactForm 7
- Форма без надписей.
- Горизонтальная форма
- HTML разметка горизонтальной формы для плагина CF7 бутстрапа:
Обычная вертикальная форма с надписями.
<div class="form">
<div class="form-group">
<label class="control-label">Ваше имя</label>
[text* your-name class:form-control]
</div>
<div class="form-group">
<label class="control-label">Ваш e-mail</label>
[email* your-email class:form-control]
</div>
<div class="form-group">
<label class="control-label">Сообщение</label>
[textarea your-message x5 class:form-control]
</div>
<div class="form-group">
[submit class:btn class:btn-primary "Отправить"]
</div>
</div>
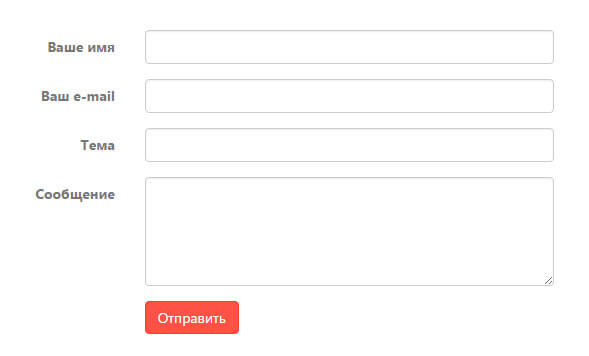
Горизонтальная форма с надписями.
<div class="form-horizontal">
<div class="form-group">
<label class="control-label col-md-3">Ваше имя</label>
<div class="col-md-9">[text* your-name class:form-control]</div>
</div>
<div class="form-group">
<label class="control-label col-md-3">Ваш e-mail</label>
<div class="col-md-9">[email* your-email class:form-control]</div>
</div>
<div class="form-group">
<label class="control-label col-md-3">Тема</label>
<div class="col-md-9">[text your-subject class:form-control]</div>
</div>
<div class="form-group">
<label class="control-label col-md-3">Сообщение</label>
<div class="col-md-9">[textarea your-message x5 class:form-control]</div>
</div>
<div class="form-group">
<div class="col-md-offset-3 col-md-9">[submit class:btn class:btn-primary "Отправить"]</div>
</div>
</div>
Немного поясню — класс «form-horizontal» добавляем не к форме, как указано на сайте бутстрапа, а к блоку. Далее все как в html разметке bootstrap 3, только для плагина CF7. Результат — на скрине:

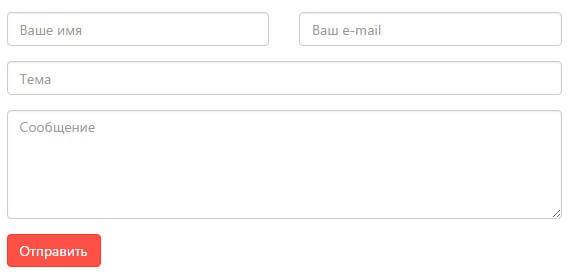
Форма без надписей, с плейсхолдерами
В ней мы не будем использовать form-horizontal или каких либо других классов формы, а разметку сделаем с помощью сетки бутстрапа. Исходный код:
<div class="row">
<div class="col-md-6 form-group"><label class="sr-only">Ваше имя</label>[text* your-name class:form-control placeholder "Ваше имя"]</div>
<div class="col-md-6 form-group"><label class="sr-only">Ваш e-mail</label>[email* your-email class:form-control placeholder "Ваш e-mail"]</div>
</div>
<div class="form-group"><label class="sr-only">Тема</label>[text your-subject class:form-control placeholder "Тема"]</div>
<div class="form-group"><label class="sr-only">Сообщение</label>[textarea your-message x5 class:form-control placeholder "Сообщение"]</div>
<div class="form-group">[submit class:btn class:btn-primary "Отправить"]</div>
В результате получим вот такую симпатичную формочку: