c 9-00 до 18-00
Как быстро и бесплатно развернуть простой сайт на вордпресс
Готовим сайт за 5 минут
Сегодня по-быстрому развернем сайт используя Wordpress и какой-нибудь бесплатный шаблон к нему. Для экспериментов я выбрал хостинг Бегет – просто потому что там достаточно длинный тестовый период для того чтоб вдоволь поиграться и потестировать функционал. Целый месяц.
Регистрация хостинга
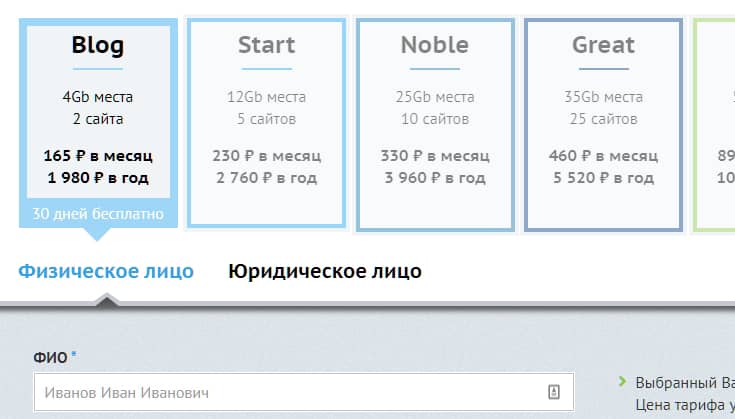
Сама регистрация интуитивно понятна и проста – описывать здесь нечего. Но некоторые нюансы всеж есть. Для примера я выбрал самый дешевый тариф – для начинающего сайта пойдет, трафика еще нет, поэтому и нагрузки изначально не будет. После регистрации запустится тестовый период. Повторюсь – на Бегете он длится целый месяц. Жестко.
Зарегистрироваться можно как физлицо или организация. Сам хостинг не суть на кого будет оформлен. Хоть на Васю Пупкина. Но если вы хотите домен приобретать там же, на бегете – то стоит позаботиться о достоверности информации. А также правильном оформлении организации. Домен это важно – вдруг выстрелит и пойдет трафик. Похерить его из-за неверных регистрационных данных – печально.

Форма регистрации
Далее как обычно подтверждение номера по смс. После вам предоставят доступы к панели. Стоит сохранить в безопасном труднодоступном месте, например например зашить в матрас. Шучу, логинимся.

Внешний вид панели управления
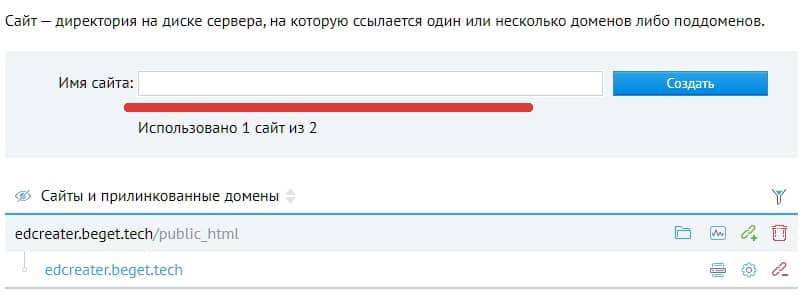
В панельке уже будет добавлен один сайт – технический. На техническом домене который любезно предоставил нам бегет. Я буду использовать именно его – а вам нужно будет добавить новый сайт (просто вбейте сюда свой домен).

Панель управления сайтами
PS. Если домен вы покупали здесь же на бегете, то дополнительных действий не потребуется. Разве только подождать пока домен будет прилинкован к хостингу. Если же домен покупался где-то в другом месте, то в панели управления доменом потребуется прописать NS сервера бегета:
ns1.beget.com
ns2.beget.com
ns1.beget.pro
ns2.beget.pro
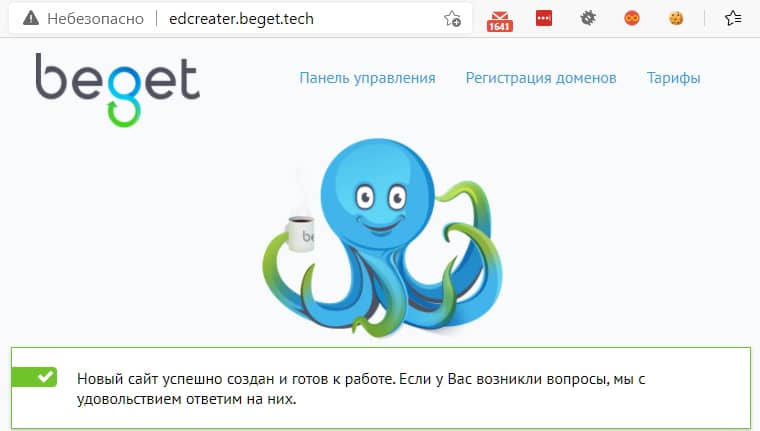
Спустя некоторое время сайт станет доступен и будет выглядеть так:

Сайт опубликован и готов к установке CMS
Теперь можно приступать ко второй части плана.
Установка вордпресса
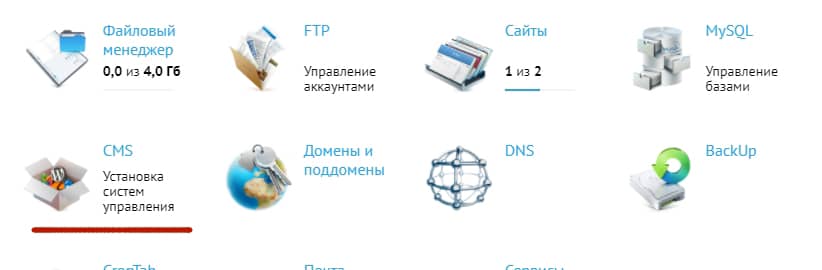
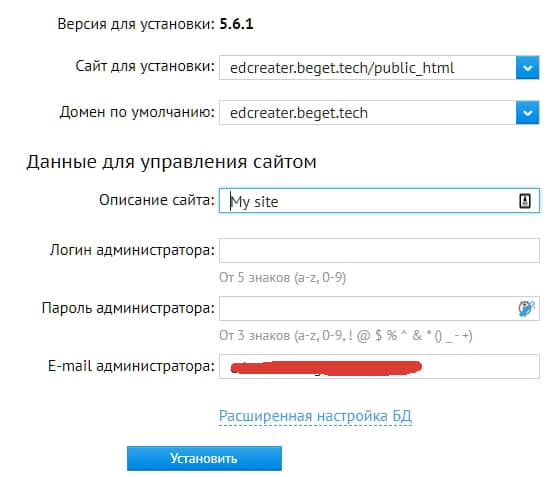
Не будем заморачиваться скачиванием исходников, заливкой на сервер, а воспользуемся предустановленными инструментами в панельке. Жмем кнопу CMS, выбираем из списка вордпресс и аккуратно заполняем все поля. Сайт, домен, логин пароль и емейл администратора – все эти данные будут нужны для работы, сохраните. И да, логин и пароль стоит придумать посерьезней чем admin:admin. Установка практически мгновенна.

Устанавливаем систему управления контентом

Настройки для CMS
Входим в админку с логином и паролем, который придумывали раньше. Админка вордпресса находится по адресу http://ВашДомен/wp-admin
Выбор и установка темы
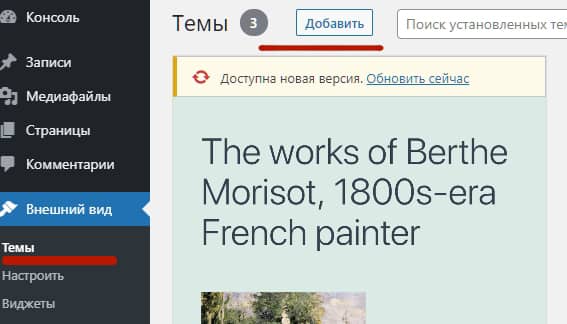
Сайт уже готов и можно пилить посты, но мы еще хотели выбрать какую-нибудь тему оформления посимпатичней. Самое просто – поискать шаблон в официальном каталоге. Для установки переходим в админке во Внешний вид -> Темы и клацаем кнопку добавить. Перед установкой можно покликать, посмотреть демки. Я выбрал Hiero просто потому что могу.

Добавляем шаблон
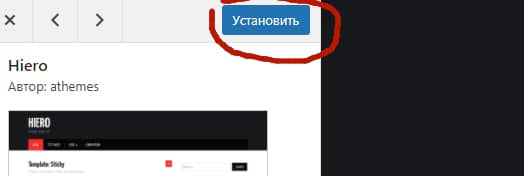
Когда нашли подходящую – жмем кнопку установить, а затем активировать. И все. Можно приступать к заполнению рубрик, записей, страниц, менюшек и всего остального, что найдете в админке.

Устанавливаем новый шаблон




