c 9-00 до 18-00
Интегрируем вертикальное меню bootstrap 3 в wordpress
Добавим в меню wordpress поддержку bootstrap
Немного поговрим о том как устроены навигационные меню в вордпрессе. Они добавляются в админке («Внешний вид -> Меню»). А в шаблоне выводятся с помощью функции wp_nav_menu. Причем wp сам назначает пунктам навигации свои классы, и добавить кастомные классы bs3 для них — не самая простая задача.
Итак, приступим к делу. Будем считать что стили и скрипты бутстрапа третьей версии уже подключены. Для того, чтоб интегрировать вертикальное bs меню нам будет необходим дополнительный скрипт — walker, который можно найти на github: bootstrap 3 navwalker. Скачиваем его, кладем в корень папки с шаблоном и подключаем в файле functions.php:
// подключаем наш walker
require_once('wp_bootstrap_navwalker.php');
Далее нам нужно включить поддержку пользовательской навигации и определить location — то есть место в шаблоне, где мы выведем меню.
// Добавляем поддержку навигации
add_theme_support('Menus');
// Регистрируем location
register_nav_menus(
array(
'primary_menu' => 'Primary menu'
)
);
Walker в вордпрессе — это класс, который отвечает за вывод и обработку меню, его элементов и ссылок. Когда мы пишем и подключаем такой класс — он «дополняет» функционал вывода, и мы можем добавлять/убирать классы как заблагорассудится.
Теперь, чтобы вывести навигационную панель в шаблоне с помощью нашего класса используем функцию wp_nav_menu(). Открываем файл шаблона header.php и добавляем код туда, где должно выводится bootstrap меню.
wp_nav_menu( array(
'location' => 'primary_menu',
'depth' => 2,
'container' => false,
'menu_class' => 'nav',
'walker' => new wp_bootstrap_navwalker())
);
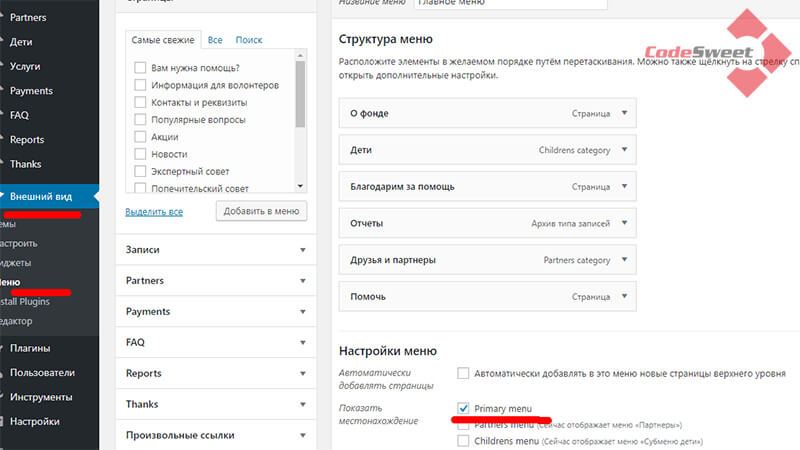
В конце, обратите внимание, мы использовали наш класс для построения элементов навигации. Это важный момент. А также мы использовали location, который был определен выше. Осталось дело за малым — зайти в админку и добавить новое меню. Не забудьте поставить галочку «Primary menu».

Собственно на этом все, в шаблоне отобразится навигационная панель с классами, необходимыми для bootstrap 3.




